SHRPAS
Getting project Back on track
When I started the project, a Houston designer had created some initial concepts. I was told that stakeholders felt current design were not matching the vision, experience was fragmented and not telling an end to end story.
I quickly reviewed existing UI, and read through previous research that I inherited. Met with CEO + advisors to understand goals for the project, as well as learnings from the past session.


Identifying our users
Being a start-up, while we had some studies done and resources from advisors, I needed to do much of the research myself.
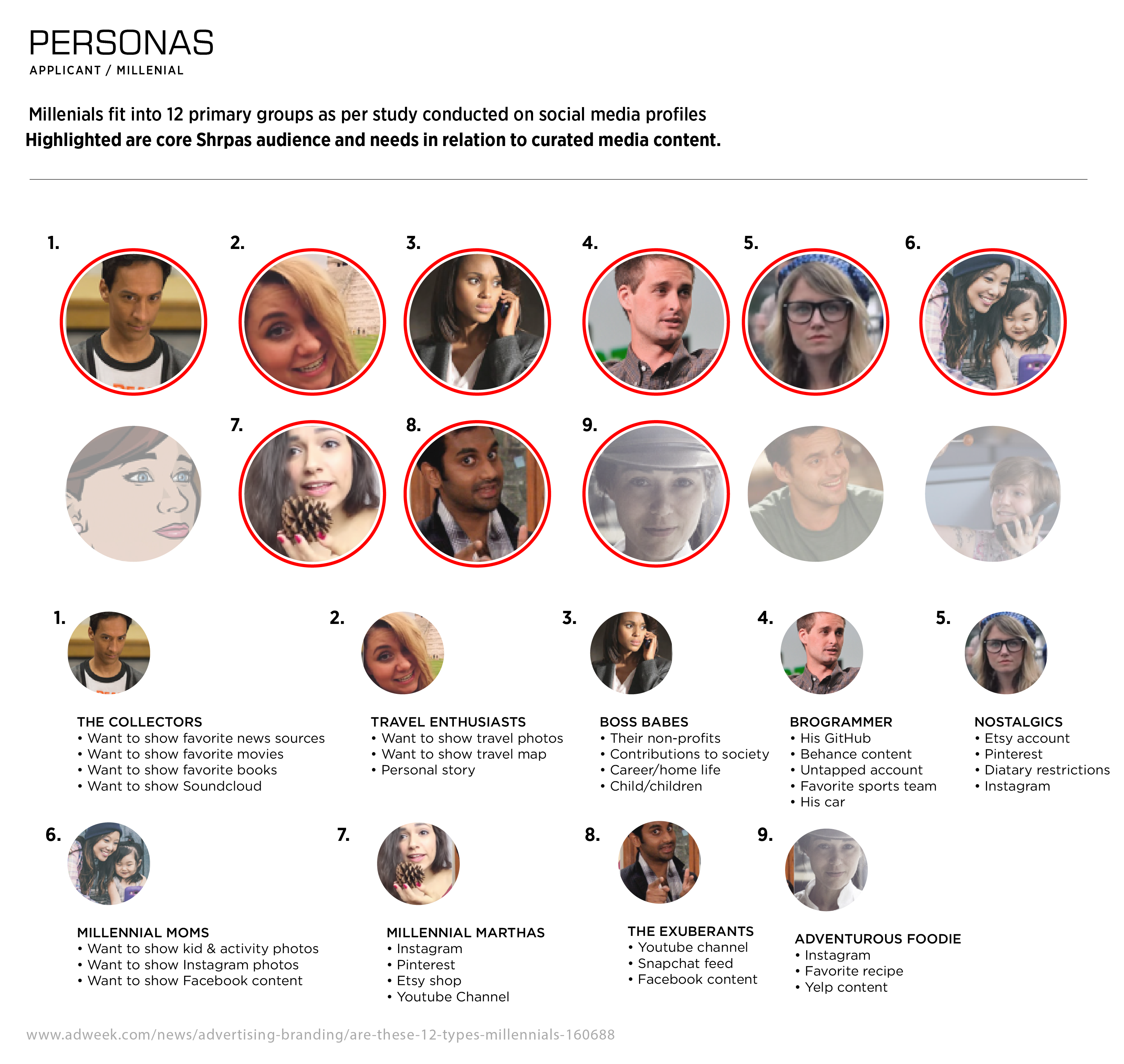
This was one exploration I did on Millenial personas based on a piece I saw in adweek. This was used in conjunction with other materials to help drive initial feature set for profiles.
Choosing personas
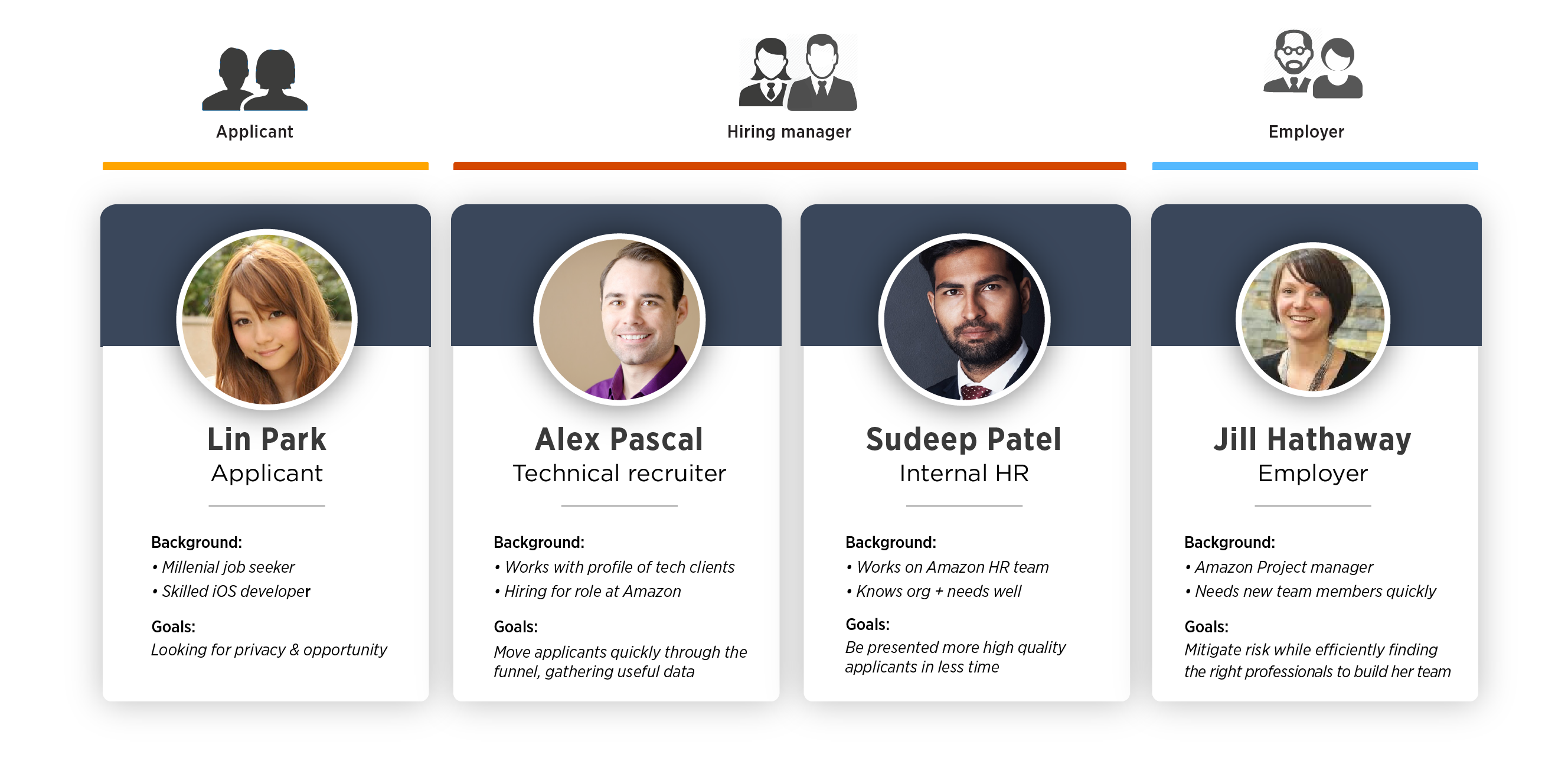
Now that we knew who we were designing for, we needed to choose a few core users to build a workflow story around.
We chose four from our research, and gave them faces, names and small back stories. This helped us to make them more real.

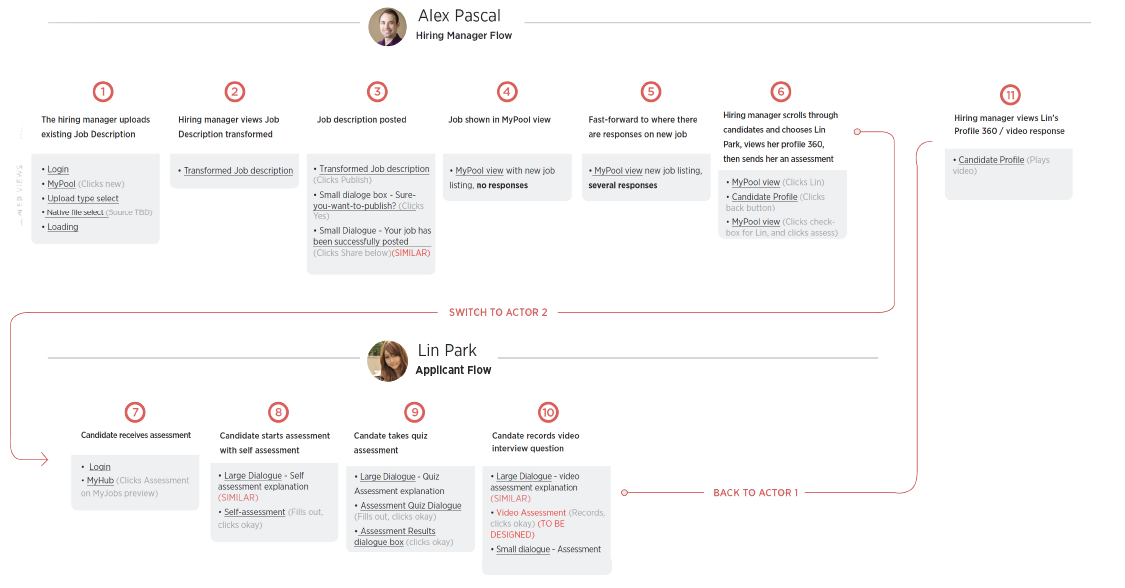
Defining the story
Now that we had chosen these personas, we crafted a step-by-step story around them that touched on major points of the experience and major pages.

Planning the application
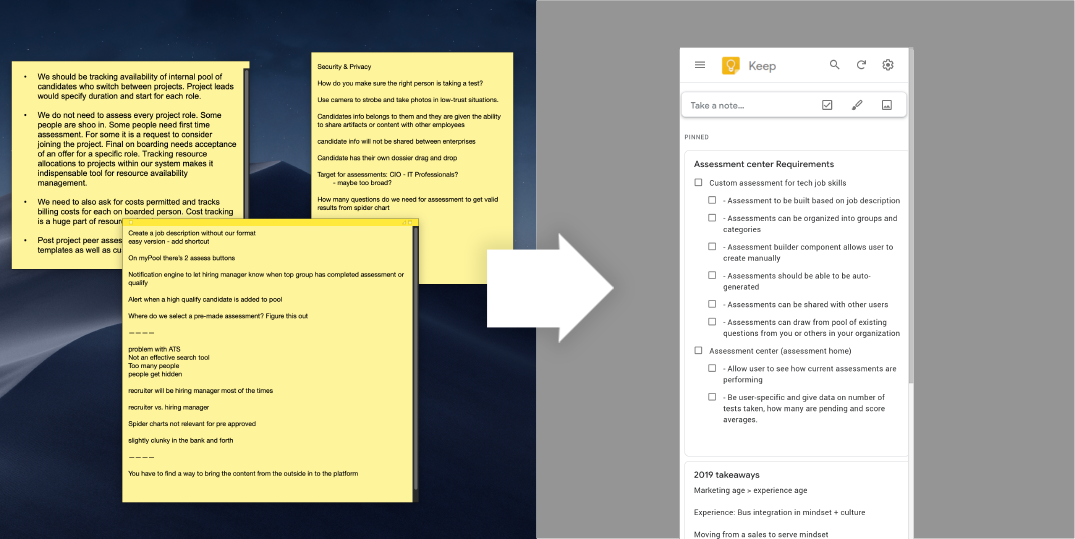
I now planned conversations with key stakeholders, taking as many notes as possible. These notes were taken within Google Keep and Apple Stickies, and then converted into requirements which were validated.


Mapping out components
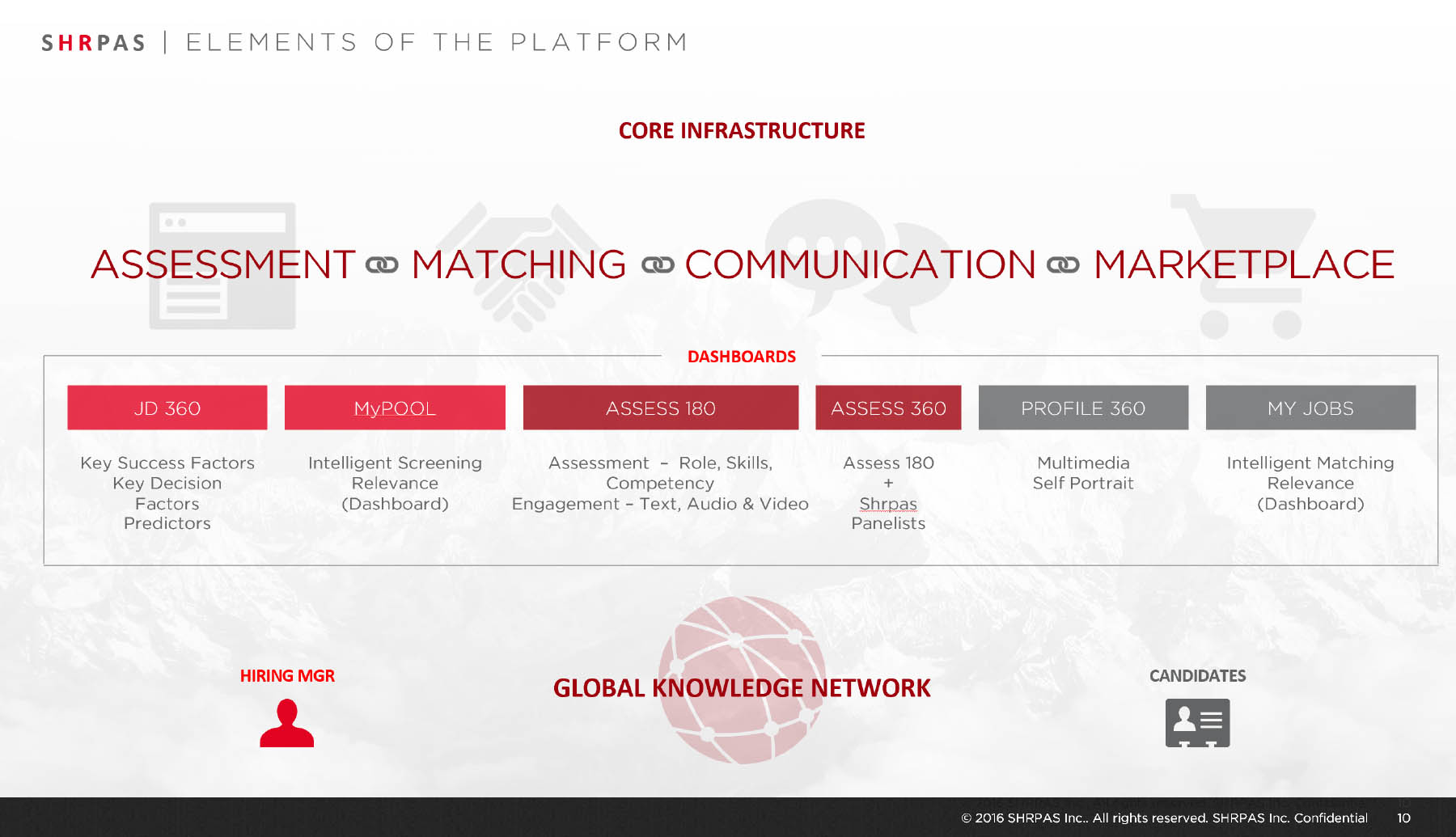
Worked with CEO + advisors to define all major components within the app, and convert into a PPT slide that would be used in the pitch deck.

Whiteboarding the connections
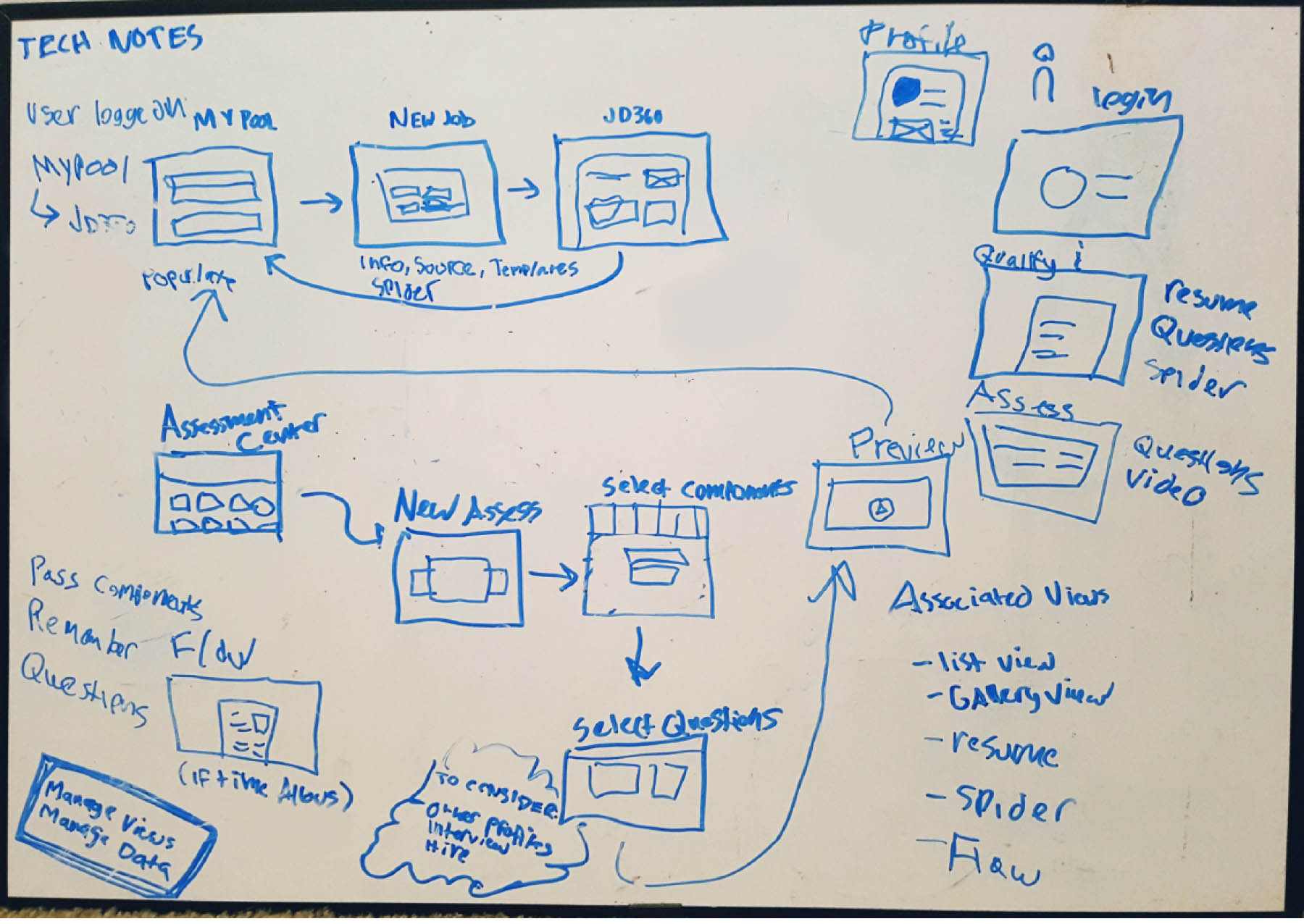
Held group whiteboarding sessions to decide connections between components and screens.

Concept & space discovery
We now knew the scope but needed somewhere to start. We chose applicant onboarding and assessment creation.
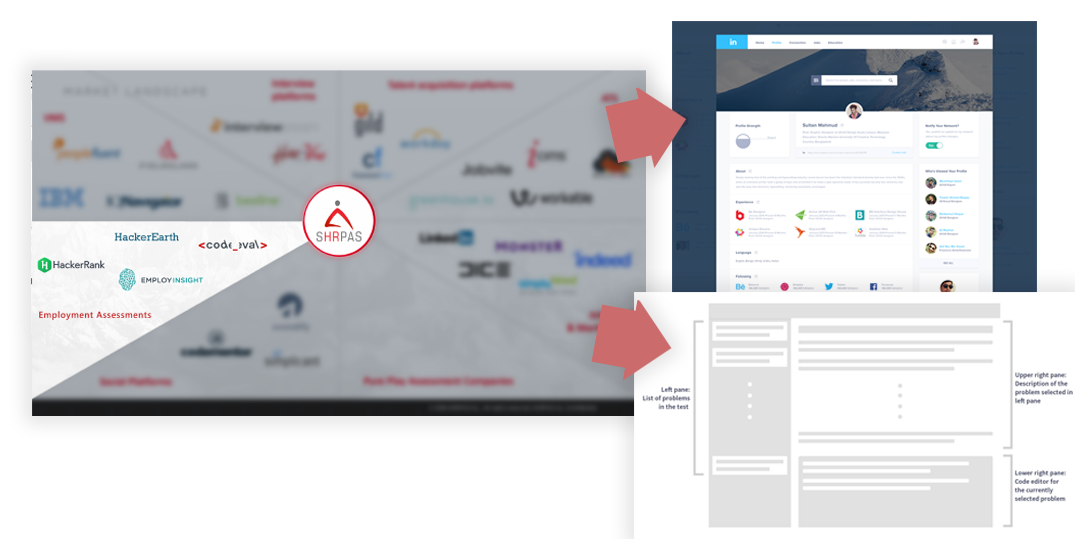
We explored competitors in the space and derived inspiration and notes on what was being done already.

Assessment architecture
Held group whiteboarding sessions to decide connections between components and screens.
The big idea

Now that we had a story, page requirements, and a solid concept, it was time to start designing.
With a huge application, it's tough to decide where to start. After reducing every possible feature from the app, breaking it down to it's core features - we ended up with three major components: screen, assess and profile. These would be our first targets.
Focusing on user journey and interactions
Step one was to concept an assessment creator that could utilize rich media tools.
I created the first few steps at a high level and validated with team to ensure I was on the right path.


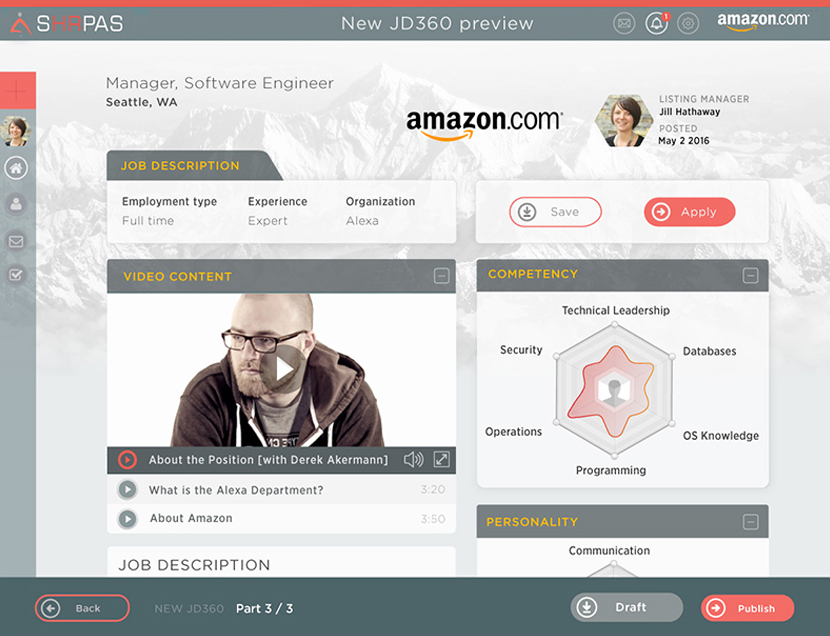
Completing the flow
With approval on the concept, I completed the end-to-end desktop flow for creating a job description and asssessment.
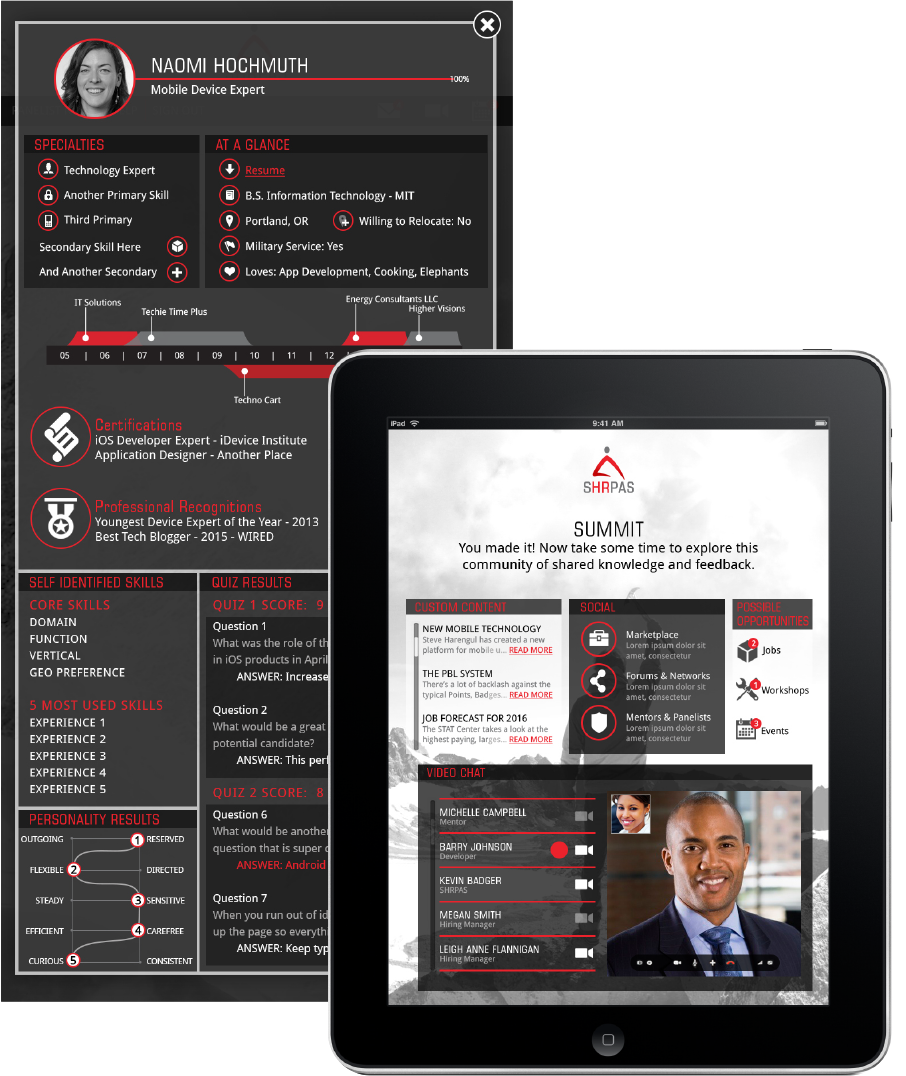
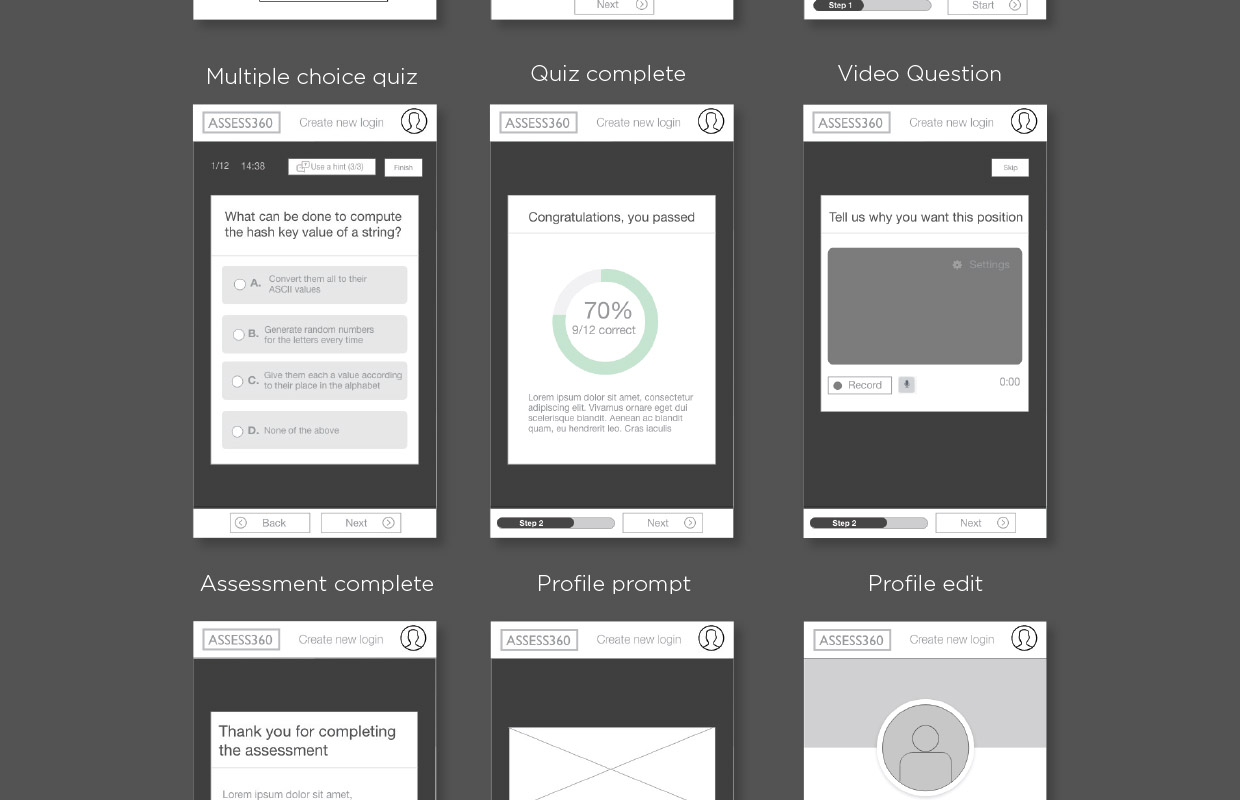
Mobile assessment platform
On the applicant side, we needed to show what the assessment component would look like on a mobile application. This would later be extended to desktop.

Creating Prototypes

Creating prototypes
After wireframes were approved, 3 prototypes were created:
1.) Demo in HTML
2.) Demo in React
3.) Demo in React + Spring
